주변 분들이 대기업에 하나둘씩 붙고 있습니다..!
한편으로는 약간 부러운 마음도 있지만, 노력 없는 결과는 없다고 생각합니다.
저도 열심히 노력한다면 언젠가 그분들처럼 훌륭한 개발자로 1차 전직하는 날이 오겠죠?
그래도 주변 분들이 다 잘 되는 것을 보면 제 인복이 나쁘지는 않은 것 같습니다 ㅎㅎ (나만 잘하면 된다...!!!)
오늘은 그동안 미뤄뒀던 svelte라는 새로운 친구를 만나볼 시간입니다!
이 친구와 함께 웹팩의 시대를 탈출하기 위한 vite라는 신문물도 새롭게 가져왔어요!
얼마나 편하고 빠르게 todoList를 만들 수 있는지 빨리 체험해보고 싶습니다 ㅎㅎ
목차
0. Vite???

Svelte를 알아보기 전에, 먼저 vite부터 알아보겠습니다.
아! 읽을 때는 바이트가 아니라 비잍(프랑스어이므로..)이라고 읽습니다!
보통의 경우 번들링작업을 webpack을 이용하게 됩니다. React에서도 CRA를 이용해서 애플리케이션을 만들게 된다면 기본적으로 Webpack이 부착되어있죠.
하지만 Webpack의 빌드는 너무나도 느립니다. 실제로 프로젝트의 크기가 점차 커지게 된다면 빌드 속도는 정말 한숨만 나올 정도로 길어집니다. (프로젝트할 때 빌드속도때문에 참 골치아팠습니다..)
일반적으로 최초로 실행되어 캐싱된 데이터가 없을 때는 모든 코드에 대해 반드시 크롤링 및 빌드 작업이 완료된 후에야 실제 페이지를 제공할 수 있습니다. (Cold-Starting 방식!!)
빌드 과정이 속터지게 오래 걸리더라도 기다릴 수밖에 없는 것이죠.
하지만 vite는 이 과정을 ESM과 ESBuild을 이용하여 획기적으로 개선하였습니다. 간단히 말하면 기존의 서버에서의 번들링 과정을 브라우저에게 떠넘긴(?) 것이죠.
자주 바뀌는 non-plain JS 소스코드는 ESM방식을 사용함으로써 브라우저가 직접 번들러가 되고, 바뀌지 않는 plain JS 소스코드는 ESBuild를 사용함으로써 Webpack이나 Parcel과 같은 기존 번들러에 비해서 압도적으로 빠르게 필요한 자료를 번들링 할 수 있게 된 것이죠.
덕분에 훨씬 빠르게 dev-server에서 작업 내용을 확인할 수 있습니다.


그래도 아직 완벽한 것은 아닙니다. ESM은 간혹 지원하지 않는 브라우저가 있을 수 있습니다.
정말 다행인(?) 점은 이제 2022년부로 IE가 사망선고(?)를 받았다는 점입니다.
또한 필요한 시점에 모듈을 요청하기 때문에 오버헤드가 발생될 여지가 있다는 단점도 있습니다.


그럼에도 불구하고 그 무지막지한 속도는 저를 반하게 만들었죠. ㅎㅎ
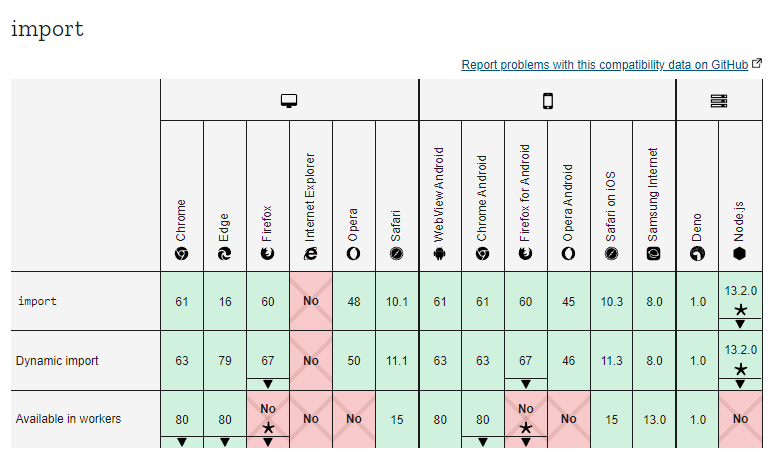
1. Svelte???

그렇다면 vite의 친구 svelte는 정체가 뭘까요?
위 사진에 모든 장점들이 간단하게 써있습니다.
코드량이 적고, V-DOM을 쓰지 않으며, 정말 편하게 상태관리가 가능합니다!
위 장점들 때문에 2021년 개발자 설문조사에서 웹 프레임워크 부문 '가장 사랑받는 프레임워크 1위'에 도달할 수 있었습니다. (물론 react의 아성은.. 그저..)

가장 중요한 특징은 바로 코드량이 적다는 것입니다.
svelte를 사용함으로써 기존 프레임워크를 사용할 때보다 유의미하게 코드량을 줄일 수 있고, 이것은 버그를 줄임과 동시에 번들의 크기를 줄이는데도 크게 도움이 됩니다.
또한 Virtual-DOM을 사용하지 않고 바로 Real-DOM에 업데이트를 합니다. 당연히 훨씬 빠르고, ReactDOM을 사용할 필요도 없어서 간편합니다.
그동안 React에서 Real-DOM을 건드리지 않기 위해 갖은 노력을 했던 것을 생각하면.. 후..
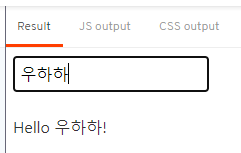
svelte에서 가장 인상적인 부분인 적은 코드량을 보여주는 예시가 아래 있습니다.
// Tistory 코드블럭은 Svelte를 지원하지 않음.. 에라잇!
<script>let name = '';</script>
<input bind:value={name} placeholder="enter your name">
<p>Hello {name || 'stranger'}!</p>
정말 간단하게 코드 3줄만으로 실시간으로 화면에 반영되는 input창을 구현할 수 있습니다.
React로 이걸 하려고 한다면.. 어휴...
실제 공식 홈페이지의 예제이기 때문에 이곳에 직접 가셔서 테스트를 해 보셔도 좋습니다 :)
Text inputs • Svelte Examples
svelte.dev
2. 인생은 실전
이제 실제로 svelte와 vite환경을 갖춰봅시다.
콘솔창에 아래 명령어를 작성합니다.
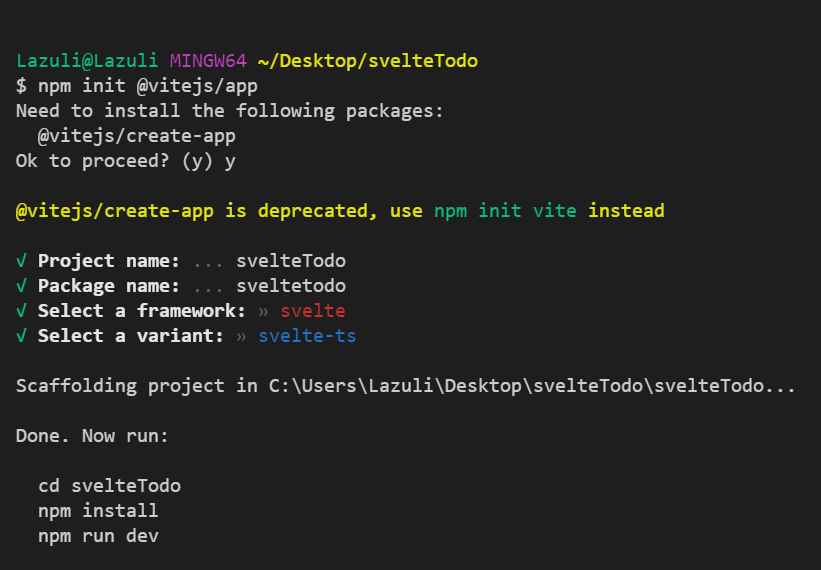
npm init @vitejs/app
그 후에는 원하는대로 설정합니다.
Project name은 폴더명, Package name은 패키지명, framework는 svelte, variant는 svelte-ts를 선택했습니다.
이 선택은... 정말 개인의 자유입니다!

여기까지 왔다면! 하라는대로 해봅시다.
sveltoTodo 폴더로 들어가서, npm i를 하고, 서버를 켜라는 말이 되겠죠?

와.. 서버를 켜는데 단 0.662초!!
정말 엄청나게 빠릅니다!!
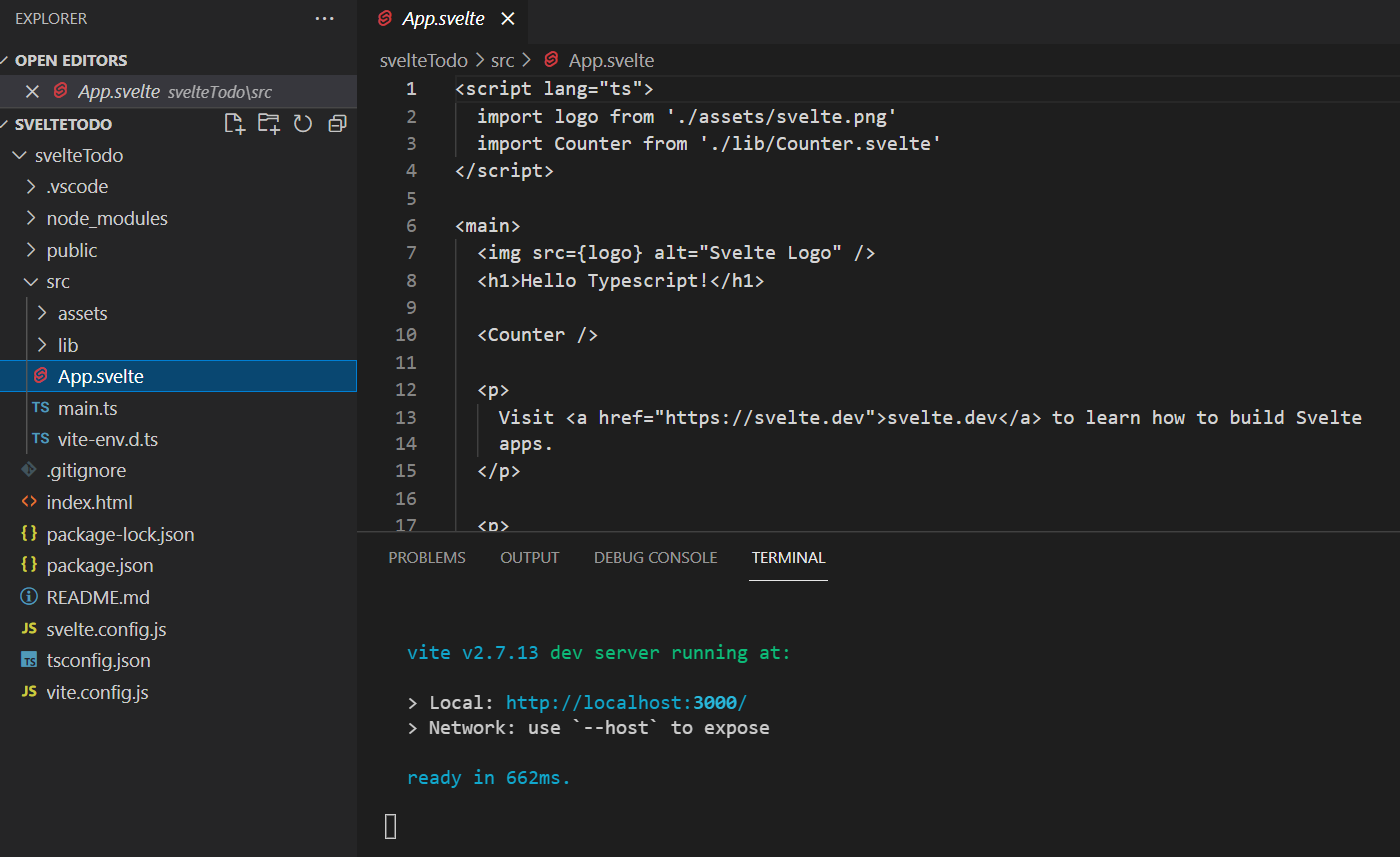
폴더 구조의 경우 리액트와 크게 차이가 없기 때문에, 여기까지만 만들고 직접 svelte 문법에 적응하면서 간단한 애플리케이션을 만들어 보셔도 좋을 것 같습니다 :)

3. 참고자료
시작하기 | Vite
시작하기 들어가기 전에 Vite(프랑스어로 "빠르다(Quick)"를 의미하며, 발음은 "veet"와 비슷한 /vit/ 입니다.)은 빠르고 간결한 모던 웹 프로젝트 개발 경험에 초점을 맞춰 탄생한 빌드 도구이며, 두
vitejs-kr.github.io
Hello world • Svelte Examples
svelte.dev








최근댓글