작년 하반기부터 본격적으로 프론트엔드에 대해 하나둘씩 공부하면서 가장 많이 질문받고, 또 어떻게 사용할 지에 대해 많이 고민한 부분이 바로 상태관리입니다.
그 중에서도 제가 가장 많이 사용해온 상태관리 라이브러리가 바로 Redux인데요!!
그럼 Redux가 만능이냐?
그렇지는 않습니다.
하지만 저는 단지 Redux가 가장 데이터가 많이 축적되어있는 상태관리 라이브러리이고, 현업에서 가장 많이 쓰인다는 그 이유로 채택했었습니다.
그래서 그런지, 제가 면접에서 정말 많이 들었던 질문이 바로 왜 Redux를 사용했는가 였습니다.
(면접관분들은 약점을 정확히 찌를 줄 아십니다..)
굳이 Redux가 아니어도, props로 전달할 수도 있고 Recoil이나 Zotai와 같은 다른 라이브러리들도 있는데 왜 하필 Redux를 사용했을까요?
Redux가 어떻게 등장하게 되었고 장점이 뭘까요?
이런 상태관리와 상태관리 라이브러리의 본질에 대해서 깊게 생각하지 않은 탓에 면접관분들께 확신에 찬 대답을 드릴 수 없었습니다.
그래서 이번 기회에 보다 상태관리를 왜 이렇게 신경써서 하는 것인지, Redux가 어떻게 등장하게 되었는지에 대해서 알아보려고 합니다.
(기회가 된다면.. 다음 포스팅에서는 왜 다른 라이브러리와 Redux와도 비교해보고 싶습니다..!)
0. 상태..가 뭐지?
우선 상태는 영어로 state입니다.
아.. 이걸 궁금해하진 않으실거라 생각합니다만.. ㅋㅋㅋㅋㅋ
state는 유동적으로 변할 수 있는 데이터를 의미합니다.
웹 페이지 안에서 우리 눈에 보여지는 어떠한 데이터들, 그리고 눈에 보이지는 않지만 서버로 전달되어야 하는 데이터 역시 상태라고 불릴 수 있습니다.

위 예시는 제가 다른 글에서도 많이 언급했던 애플리케이션 쏘코타이머 입니다. (아 홍보 아닙니다 ㅋㅋㅋㅋ)
이걸 가져온 이유는, 사진에서 화살표로 가리키고 있는 것들 하나하나가 바로 상태라는 것을 말씀드리기 위해서였습니다.
특히 최근 등장하는 애플리케이션들은 대부분 SPA(Single Page Application)로 동작하기 때문에 어떤 상태가 바뀌면 전체 페이지가 깜빡이는 것이 아닌 해당 부분만 변하게 되죠.
이처럼 하나의 페이지 안에서도 해당 요소가 저만큼 많은데, 훨씬 더 복잡한 애플리케이션이라면.. 생각만 해도 끔찍합니다.
어떤거 하나 바꾸려고 코드를 봤는데 도대체 어떻게 바꿔야 내가 원하는 대로 바뀔 수 있을지 한참을 고민해야 하는 일이 발생할 수도 있는 것이죠.
1. 상태관리의 필요성과 Redux의 등장
시간이 흐르고 애플리케이션의 규모와 복잡성이 증가하면서 상태관리의 필요성이 점차 크게 다가오게 되었습니다.
기존에는 상태값을 수정하기 위한 방법을 까먹었어도 10개의 컴포넌트만 뒤지면 됐던 것이 이제는 100개씩 뒤져야 하는 상황이 발생했던 것이죠.
게다가 기술의 발전으로 인해서 상태는 필요에 의해서 실시간으로, 비동기적으로 변화하기 시작했습니다.
더이상 상태가 언제 어떻게 왜 변화했는 지 알 수 없는 상황에까지 이르게 된 것이죠.
그래서 사람들은 상태관리를 보다 효과적으로 하는 방법을 찾기 위해 노력하기 시작했죠.

그래서 등장한 것이 바로 jquery, Angular, Redux입니다.
우리가 알아볼 것은 바로 Redux의 등장이므로, 앞의 내용들은 간단히만 보고 넘어가도록 하겠습니다.
먼저 jquery는 DOM에다가 동작을 직접 입히는 방식입니다.
각각의 element 자체에 상태값을 저장하므로 서로 다른 element의 상태변화 추적이 어렵다는 단점이 있죠.
B 동작이 일어나는 과정 중에 A의 상태가 변경된 경우, B는 A의 상태변경을 인식하지 못해서 버그가 발생하는 일이 비일비재했다고 합니다.
그러던 중 Angular가 등장합니다.
Angular는 Service와 Controller로 나누어서 각각의 위치에 맞는 상태를 모아서 가지고 있게 됩니다.
공통으로 써야할 상태는 Service에서 관리하고, 특정 View에서 사용하는 상태는 Controller에서 관리하는 것이죠.

하지만 이 방식 역시 중간에 다른 동작이 끼어드는 경우 발생할 수 있는 버그는 해결하지 못합니다.
Angular로 대세가 바뀌면서 어디서 상태 관리 문제가 발생했는지는 이전보다 훨씬 잘 파악할 수 있게 되었으나
여전히 상태가 언제, 왜, 어떻게 변화했는지를 알기는 어려웠죠.
그래서 개발자들은 상태가 언제, 왜, 어떻게 변화했는지 알기 위해서 갖은 노력을 했고, 그 결과물이 바로 Redux입니다.
2. Redux가 뭔데?
Redux는 Flux, CQRS, Event Sourcing이라는 단계를 통해 예측 가능한 상태변화를 가능하게 했습니다.
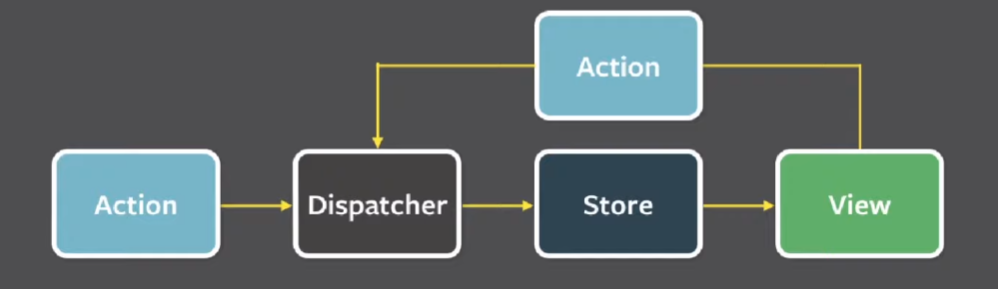
먼저 Flux는 View에서 Store에 직접 접근해서 상태값을 바꾸는 형태의 기존 구조를 단방향적으로 바꾼 패턴입니다.
이제는 변수를 바꾸기 위해서는 Action에서 Dispatcher를 통해서만 바꿀 수 있게 된 것이죠.

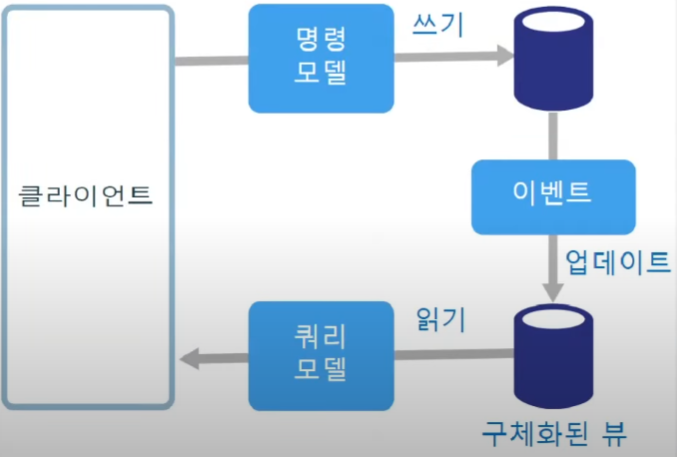
CQRS 역시 비슷합니다.
쓰기와 읽기를 분리시켜 놓음으로써 서로가 서로의 일에 간섭하지 않게 하는 것이죠.

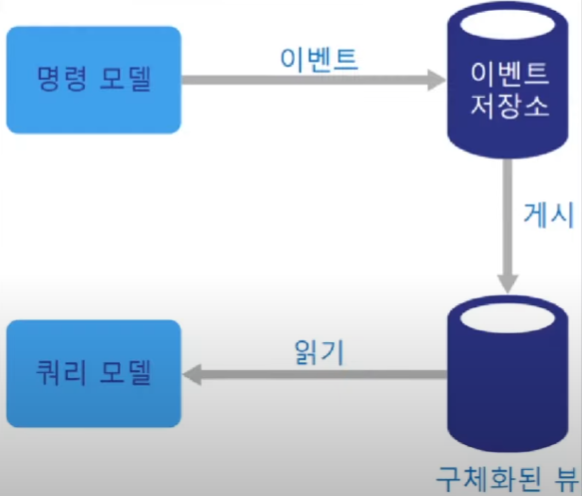
Event Sourcing은 상태를 변경하고 싶다면 Event Sequence로 등록을 해놓는다는 것을 의미합니다.
간단하게 말해서 상태를 바꾸기 위해 action을 날리면 그것들이 모두 로그화되서 저장된다는 것이죠.

이것들이 모두 조합되서 Redux가 등장했습니다!
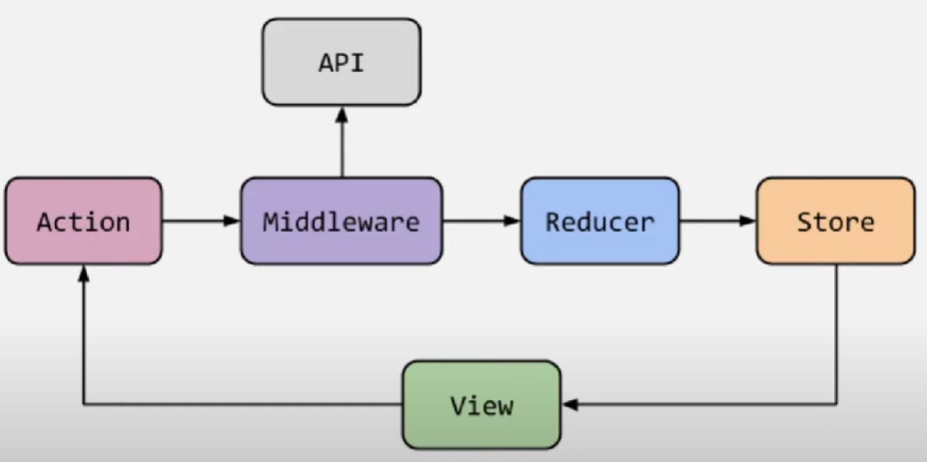
아래는 Redux의 구조를 그림으로 나타낸 모습입니다.
중간에 middleware라는게 하나 들어갔는데, action을 통해 데이터를 바꾸는 로직 중간에 어떠한 로직이 들어가 있으면 처리할 수 있는 부분을 의미합니다.
그리고 Store는 단순히 View로 상태값을 전달만 하게 되는 것이죠.
또한 Store는 View와 일방향적으로 연결되어있기 때문에 하나의 커다란 Store만 있어도 이 곳에서 모든 상태를 관리할 수도 있습니다.
이걸 통해서 하위 컴포넌트로 복잡하게 props를 전달(Props Drilling 현상이라고도 부릅니다)하지 않아도 그냥 Store에 바로 접근해서 상태값을 가져오는 방식을 사용할 수 있게 된 것이죠.

게다가 위 구조의 또 다른 장점은, View 컴포넌트는 항상 순수한 컴포넌트가 된다는 것입니다.
어떠한 상태가 바뀌었을 때 어디가 바뀔 지 예측이 쉽게 가능하고, 변경 역시 Action을 통해서만 가능하기 때문에 어떻게 변할 지 예측이 가능합니다.
또한 변경에 대한 로그가 저장되기 때문에 로그를 분석하면 어떻게 바뀌게 되었는지도 쉽게 파악할 수 있습니다.
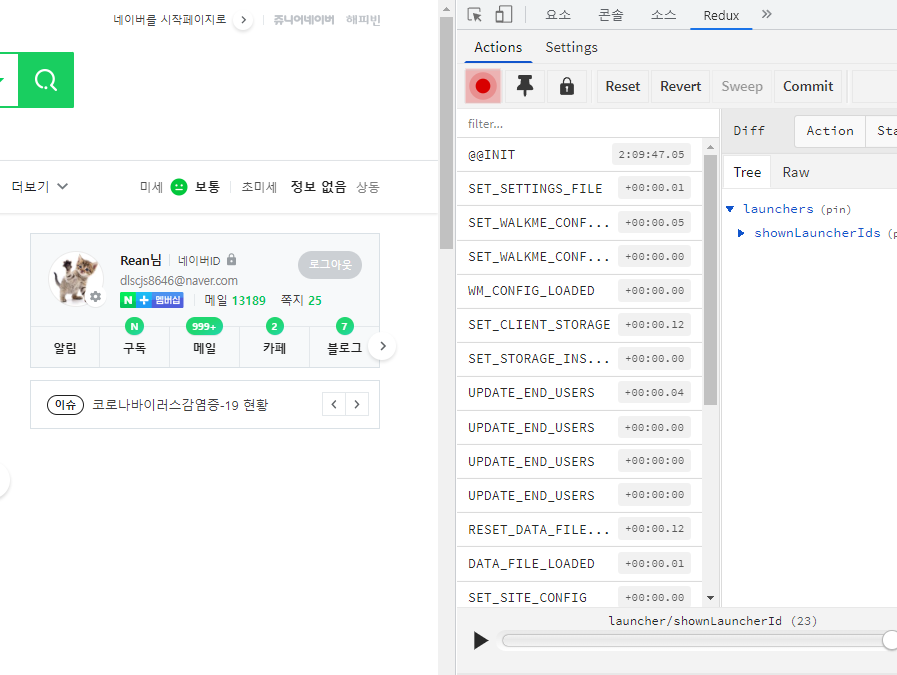
아래 사진은 로그 분석의 실제 예시인 Redux Development Tools입니다.
Redux를 사용함으로써 어떤 상태값이 어떻게 바뀌는지를 로그로 남겨서 이렇게 쉽게 파악할 수 있게 됩니다.
이전에는 상상도 할 수 없었던 일이죠!!

3. 그럼 Redux가 만능이야?
위에서 이렇게 설명했기 때문에 반드시 Redux를 사용해야 한다라고 생각하시는 분들이 있을 수도 있는데!!!
절대로 그렇지 않습니다.
Redux에도 여러 문제점들이 여전히 존재하고 있죠.
첫 번째로 보일러 플레이트가 굉장히 많습니다.
단순히 하나의 상태를 바꾸기 위해서 요청을 전달하는 action을 만들고, 상태를 바꿔주는 reducer를 만들고, 필요에 따라 middleware까지 만져야 합니다.
그렇기 때문에 어떻게 관리할 것인지에 따라 취사선택해서 적절한 보일러 플레이트를 가져다 사용해야하는데, 이에 따른 학습비용이 굉장히 늘어날 수 있습니다.
또한 특정 애플리케이션에서는 과한 기술일 수 있습니다.
상태가 몇 개 존재하지 않는데 그것을 위해서 복잡하게 redux의 다양한 요소들을 사용한다? 그럴 바에 그냥 jquery를 쓰거나 해당 컴포넌트에서만 관리하는 상태를 사용하는게 나을 수도 있습니다.

정리하자면 개발자는 넓은 시야를 가져야 합니다.
지금도 mobex, graphql, recoil, zotai, zustard와 같은 새로운 상태관리 라이브러리가 계속해서 개발되고 발전되고 있고, 굳이 redux와 같은 복잡한 라이브러리를 사용하지 않더라도 jquery나 useState만 가지고도 편하게 상태관리를 하는게 나을 수도 있습니다.
(이번 글에서는 redux만 설명했습니다만...)
어떤게 좋다 어떤게 나쁘다 말할 수 없고, 이전에는 dom 기반으로 상태를 관리했다면 지금은 js만으로 상태관리를 할 수 있게 되었다와 같은 큰 흐름이나 개념을 이해하는 것이 가장 중요하다고 생각합니다.
4. 참고자료
CQRS 패턴 - Azure Architecture Center
CQRS(명령 및 쿼리 책임 분리) 패턴을 사용하여 데이터를 업데이트하는 작업과 데이터를 읽는 작업을 분리하는 방법을 알아봅니다.
docs.microsoft.com
이벤트 소싱 패턴 - Azure Architecture Center
추가 전용 저장소를 사용하여 도메인의 데이터에 대해 수행된 작업을 설명하는 일련의 이벤트 전체를 기록합니다.
docs.microsoft.com
Steady Study
시작하기에 앞서 익숙한 듯 redux를 사용하긴 하지만, 선뜻 redux가 왜나오게 되었고, 어떠한 원리를 통해 동작하고, 어떠한 설계를 통해 구성 되어졌는지는 자신있게 얘기하지 못하고 있는것 같아
ideveloper2.dev
https://d2.naver.com/helloworld/1172239








최근댓글