CRA를 이용해서 프로젝트를 생성하고 한참이 지났습니다.
그동안 거의 확인하지 않았던 public 폴더를 오랜만에 확인했더니 manifest.json이라는 파일이 있더라구요?

도대체 이게 무슨 파일일까 싶어서 알아보았습니다!
목차
0. menifest.json 톺아보기
먼저 menifest.json 파일은 웹 애플리케이션의 정보를 JSON 텍스트파일로 제공해서 웹 앱의 다운로드를 네이티브 앱과 유사한 형태로 제공할 수 있게 도와주는 파일을 말합니다.
menifest.json파일 내에는 이름, 저작자, 아이콘, 버전 등이 들어가게 되죠.
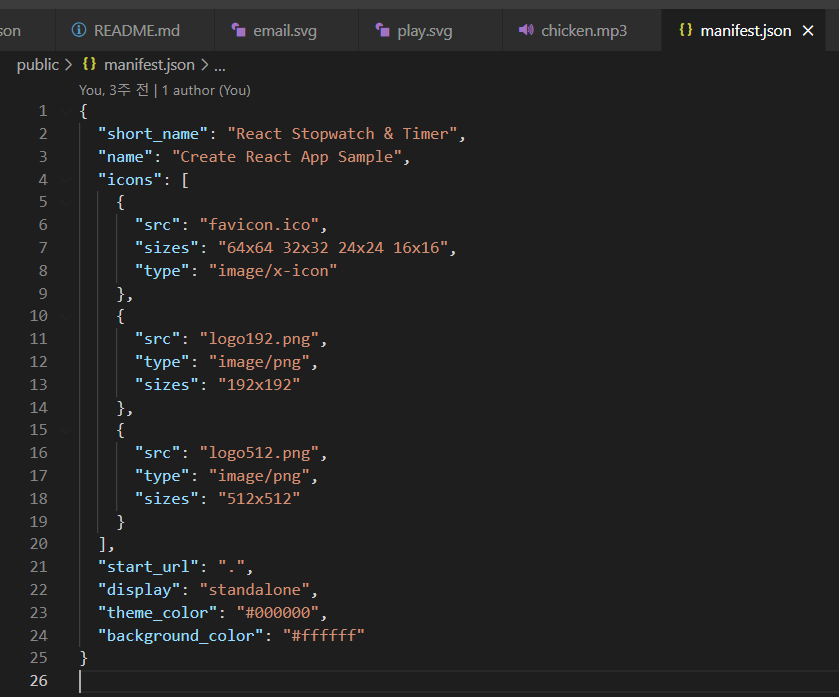
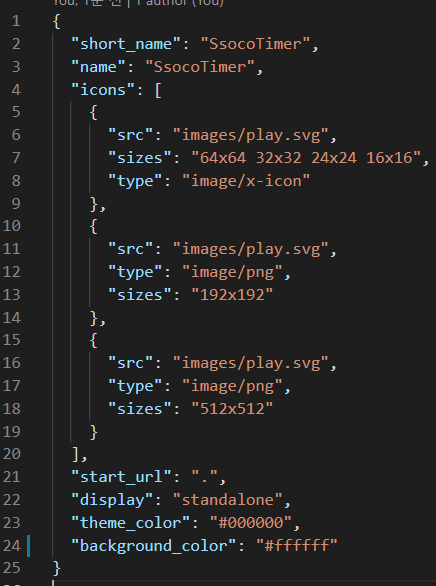
그렇다면 CRA가 자동으로 만들어준 menifest.json을 직접 확인해보겠습니다.

위에서부터 차근차근 살펴보겠습니다.
name은 icon에 표시될 이름을 말합니다. 보통 설치 배너에 표시되며, 검색 키워드로도 쓰입니다.
short_name은 공간이 부족한 경우 이름을 짧게 표시하기 위해서 만들어주는 옵션입니다. 보통 메인화면에서 설치된 아이콘의 이름으로 표시됩니다.

start_url은 유저가 해당 애플리케이션을 실행하면 이동하는 URL 주소를 뜻합니다. 상대주소와 절대주소 모두 사용이 가능합니다.
display는 사용자가 어떻게 애플리케이션을 볼 수 있을 지에 대한 내용을 설정할 수 있는 옵션입니다. fullscreen(화면 전체 사용), standalone(상단 URL바 제거), minimal-ui(standalone에서 일부 UI가 추가로 보여짐), browser(일반적, URL bar 보여짐) 네 가지 옵션을 사용할 수 있습니다.
theme_color는 애플리케이션을 켰을 때의 주변부(URL 입력바나 시스템 바)의 색깔을 지정할 수 있는 옵션입니다.
위의 기본값에는 없지만 orientation은 기기의 방향을 결정하는 옵션입니다. portrait을 하면 세로모드, landscape를 하면 가로모드가 됩니다.
Icon의 경우 안쪽에 다양한 key값들이 존재합니다.
src는 이미지의 경로를 의미합니다.
type은 이미지 파일의 유형을 뜻합니다.
sizes는 이미지의 크기를 의미합니다.
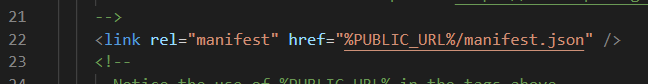
그렇다면 menifest.json은 어떻게 애플리케이션과 연결되는 것일까요?
바로 index.html의 head 내부의 link태그 중에서 rel="menifest" 부분을 확인하시면 연결된 부분을 바로 확인하실 수 있습니다 :)

1. 바꿔보기
이름과 아이콘 부분만 바꿔서 간단히 저장한 후에 홈 화면에 웹페이지를 추가했습니다.

설정한 short_name부분이 하단에 들어가고, icons도 제가 설정한 play버튼으로 바뀐 모습을 확인하실 수 있습니다!

뭔가 별로 한 건 없는데 웹앱을 위한 첫 발걸음을 뗀 느낌이라 신기합니다 ㅎㅎㅎ








최근댓글