1월 말부터 혼자서 자그마한 프로젝트를 진행하고 있는데요! 바로 스톱워치를 만드는 것이었습니다.
그동안 만든 것을 github pages를 이용해서 배포를 해 보았습니다.
레포지토리와 배포 페이지는 아래 링크를 달아두겠습니다 :)
GitHub - alittlekitten/SsocoTimer: 타이머와 스탑워치를 직접 깔끔한 디자인으로 만들어 써보고 싶어서
타이머와 스탑워치를 직접 깔끔한 디자인으로 만들어 써보고 싶어서 제작하고 있습니다. Contribute to alittlekitten/SsocoTimer development by creating an account on GitHub.
github.com
SsocoTimer
alittlekitten.github.io
목차
0. 간단한 배포과정
깃헙 페이지스 배포를 위해서는 CLI를 이용해서 gh-pages라는 라이브러리를 깔아줍니다.

설치하셨다면 깃헙 원격 레포지토리로 이동하셔서 Settings > Pages에서 새로운 페이지를 만들어줍니다.
이 작업은 조금 있다가 배포 링크를 넣기 위해서입니다.

여기서 만든 이 링크를 package.json의 맨 마지막에 homepage에 넣어줍니다.

그리고 위쪽의 scripts에 predeploy와 deploy를 추가합니다.
이 명령어를 통해 배포를 위한 빌드를 진행하게 되는 것이죠!

저장을 하고, npm run deploy를 실행합니다.

여기까지 완료하면, 배포준비가 끝났습니다.
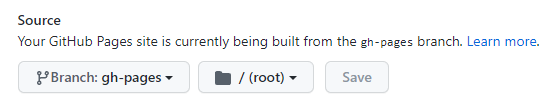
다시 깃헙 페이지 설정으로 가서, branch를 gh-pages로 바꿔줍니다.

여기까지 설정하시고 페이지로 들어가시면 README.md가 뜰 수도 있습니다.

배포에 시간이 조금 걸릴 수 있기 때문에 몇 분 기다린 후에 다시 들어가면 정상적으로 index.html을 불러오는 모습을 확인하실 수 있습니다!

끝! 아주 쉽죠 ㅎㅎ








최근댓글