예전부터 눈에 너무 거슬렸던 폰트변화..를 고쳐보려고 합니다.
브라우저를 열고 처음으로 접속하면 타이틀의 폰트가 따닥하고 변합니다..
한번 접속한 다음부터는 캐싱이 되는지 정상적으로 뜨는 것 같던데, 그래도 불-편~


목차
0. 바로 수정해보기
괜히 거창하게 적었긴 한데, 정말 쉽게 수정할 수 있습니다.
늘 그렇듯이 HTML 편집에 들어갑니다.

폰트를 가져온 부분을 찾습니다.
저는 <HEAD> 내에서 폰트를 href로 받아옵니다.

link 태그에 rel속성으로 preload를 추가해줍니다.
as속성은 style, href는 폰트 주소를 넣어주면 됩니다.
그리고 헤드의 맨 윗부분에 넣어줍니다.
(저는 css파일도 preload 처리를 해줬습니다!)

여기까지 한 후에 적용을 눌러주면, 끝입니다. 쉽죠?!

1. 자세히 알아보기
preload는 파일을 먼저 불러들이고 싶을 때 사용합니다.
(반대로 나중에 불러들이고 싶은 파일은 defer를 사용합니다)
뒤에는 as 속성이 있는데, 이 부분에는 요소의 타입을 넣어주면 됩니다.
(폰트와 css파일은 모두 style 타입입니다!)
preload될 수 있는 타입은 정말로 다양합니다!
- audio
- document
- embed
- fetch
- font
- image
- object
- script
- style
- track
- worker
- video
각 타입에 맞게 as에 타입을 넣어주고 preload처리를 해 주면 페이지가 로드될 때 해당 내용이 먼저 로드되는 것이죠!!
Link types: preload - HTML: HyperText Markup Language | MDN
The preload value of the <link> element's rel attribute lets you declare fetch requests in the HTML's <head>, specifying resources that your page will need very soon, which you want to start loading early in the page lifecycle, before browsers' main render
developer.mozilla.org
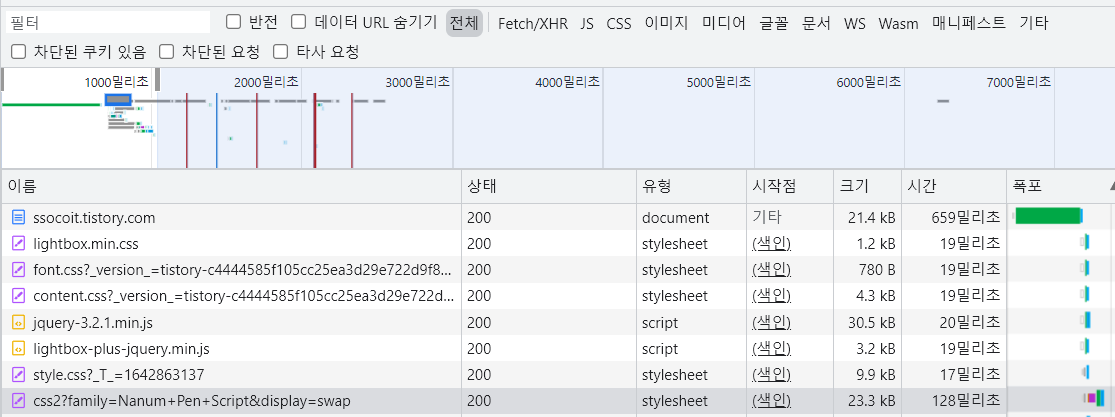
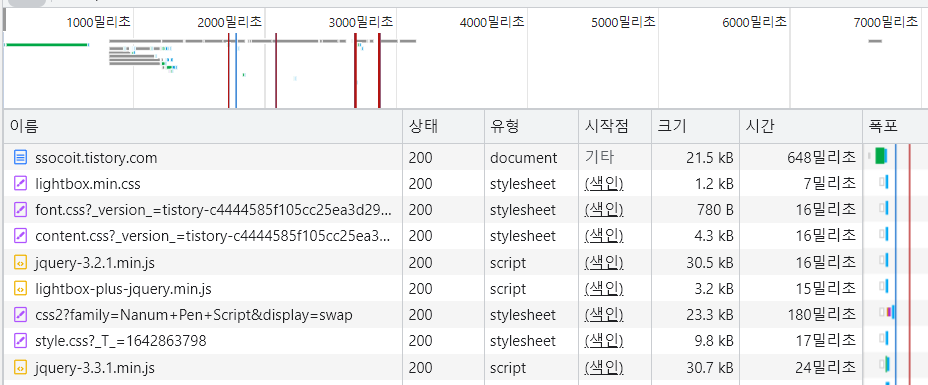
개발자도구의 네트워크탭에서 어떻게 불러오는지를 살펴보겠습니다.
기존에는 순서대로 style.css를 먼저 불러오고 font를 불러왔는데, 이제는 순서가 반대로 바뀌었습니다.
사실 막 드라마틱한 차이는 없는데, 신기하게 눈에 보이는 폰트변화현상은 엄청나게 줄었습니다.


p.s. 그런데 캐시를 사용하지 않고 새로고침하는 ctrl+f5를 하면 여전히 해당 현상이 지속됩니다. 혹시 해결책을 아시는 분은 댓글로 남겨주세요 ㅠㅠ








최근댓글