이번 포스팅에서 ES2020에서 Optional Chaining 연산자와 함께 추가된 Nullish Coalescing Operator(??) 연산자에 대해서 알아보도록 하겠습니다.
목차
0. 그게 뭔데?
Nullish Coalescing Operator(널 병합 연산자)는 왼쪽 피연산자가 null이나 undefined일 때 오른쪽 피연산자를 반환하고, 왼쪽 피연산자가 null이나 undefined가 아니라면 왼쪽 피연산자를 반환하는 논리 연산자입니다.
말로 표현하자니 좀 길죠? 간단하게 말해서 왼쪽 피연산자가 null과 undefined일 때 ??의 오른쪽 피연산자를 반환한다고 생각하시면 됩니다!
const a = 3 ?? 100 // a = 3
// 왼쪽 피연산자인 3은 null이나 undefined가 아니기 때문에 a = 3이 됩니다!
1. 그래서 왜 필요한데?
어떻게 보면 별거 없는데, 이게 왜 필요할까요?
단순한 예시를 들어보겠습니다.
실제 JS를 이용한 개발에서 null과 undefined는 거의 동일시되는 경우가 많습니다. 보통 둘다 오류를 유발하는 친구들
그래서 null과 undefined를 한번에 처리해야 하는 경우가 생기는데, 이럴 때마다 하나하나 &&를 이용해서 처리해주는 경우 코드 자체가 길어지게 됩니다.
const x = a ?? b
// 삼항연산자로 a ?? b 구현
const x = (a !== null && a !== undefined) ? a : b
2. ||랑은 무슨 차이가 있지?
||는 왼쪽 피연산자를 boolean형태로 강제 변환하게 됩니다.
만약 ||의 왼쪽에 숫자 0이나 공백, NaN이 들어가게 된다면 false로 인식이 되는 것이죠.
그런데 0, ""와 같은 친구들은 무시할 수 없는 데이터인 경우가 많습니다.
이럴 때 훨씬 유용하게 사용할 수 있는 것이죠!
let count;
let text;
count = 0;
text = "";
let qty = count || 42;
let message = text || "hi!";
console.log(qty); // 42 and not 0
console.log(message); // "hi!" and not ""

3. .? 연산자와의 결합
아래 예시 기억나시나요? 아래와 같이 체이닝을 잘못해서 들어가게 되는 경우 오류가 발생할 수 있습니다.


이럴 때 ??를 결합해서 사용한다면 조금 더 수월하게 undefined, null을 처리할 수 있게 됩니다.

.? 연산자에 대해서 궁금해지셨다면?! 제가 예전에 올렸던 포스팅을 참조하세요!
[JS] Optional Chaining(?.)
이번 포스팅에서는 삼항연산자와 조금은 헷갈릴 수 있는 Optional Chaining 연산자에 대해서 알아보도록 하겠습니다. 목차 0. 그게 뭔데? Optional Chaining, 말 그대로 선택적으로 체이닝 하는 것을 뜻합
ssocoit.tistory.com
4. 주의사항
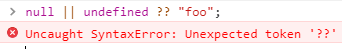
기존에 사용했던 &&(AND)나 ||(OR) 연산자와 ??는 함께 사용할 수 없습니다. (Syntax Error가 발생합니다!)
기존 연산자와 ??가 함께 쓰인다면 혼동이 생길 수 있기 때문에 안정성 유지 차원에서 이를 방지하기 위함입니다.

그래도 사용하고 싶다면 ()를 이용하면 가능합니다.

또한 ?? 연산자의 연산자 우선순위는 굉장히 낮습니다. (=와 ?를 제외한 대부분의 연산자보다 늦게 평가됩니다.)
따라서 복잡한 식에서 ??를 사용하고자 할 때는 ()를 동반하는 것이 좋습니다.
-> 연산자 우선순위에 대해 더 알고 싶다면?
Operator precedence - JavaScript | MDN
Operator precedence determines how operators are parsed concerning each other. Operators with higher precedence become the operands of operators with lower precedence.
developer.mozilla.org
5. 참고문헌
Nullish coalescing operator - JavaScript | MDN
널 병합 연산자 (??) 는 왼쪽 피연산자가 null 또는 undefined일 때 오른쪽 피연산자를 반환하고, 그렇지 않으면 왼쪽 피연산자를 반환하는 논리 연산자이다.
developer.mozilla.org
null 병합 연산자 '??'
ko.javascript.info








최근댓글