티스토리에서는 기본적으로 코드블럭을 제공합니다.
그런데 기본 코드블럭은 참.. 가독성이 떨어집니다.

그래서 오늘은 코드블럭을 가독성 좋게 바꿔보려고 합니다.
목차
0. 기본으로 제공하는 코드블럭
여기서 보여드리는 예시 코드는 ssocoit.tistory.com/13 에 있는 목차 생성 html 코드를 사용했습니다!








이 중에서 저는 눈에 가장 편안하고 익숙한 검은 화면인 Atom One Dark로 결정했습니다.
1. 기본 플러그인 설정 방법
블로그 관리로 들어가면 플러그인이라는 탭이 있습니다. 클릭해서 들어갑니다.

그리고 아래 플러그인들을 잘 살펴보면 '코드 문법 강조' 라는 플러그인이 보입니다. 클릭해서 들어갑시다!

원하는 테마를 눌러서 적용을 누르면 끝입니다. html/css 따로 안만져도 되고 쉽죠?

2. 싸제(?) 플러그인을 적용해보자
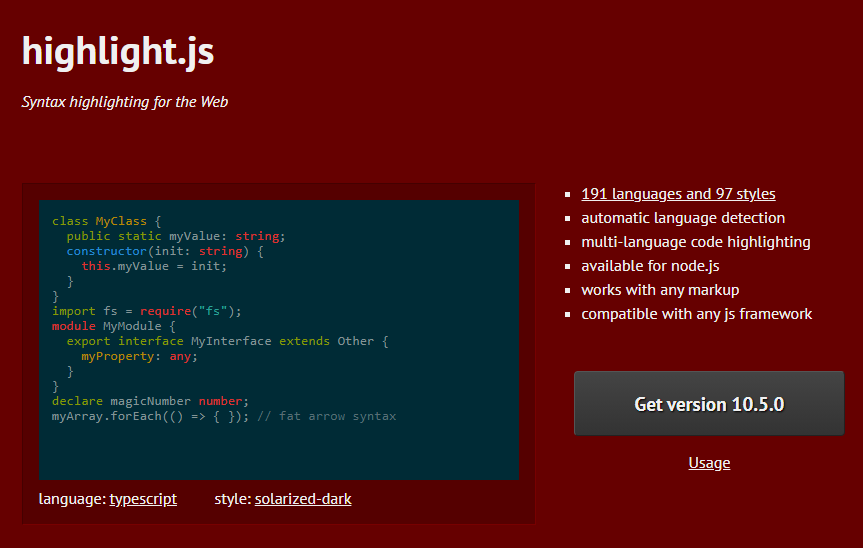
기본으로 제공하는 플러그인이 마음에 들지 않는다면, highlight.js에서 직접 받아올 수 있습니다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org

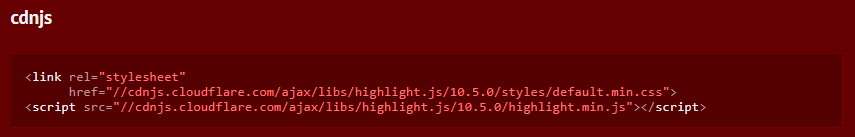
Get version으로 들어가면 다양하게 커스터마이징 할 수 있습니다. 이 부분을 복사해서 </head> 바로 위에 붙여넣습니다.
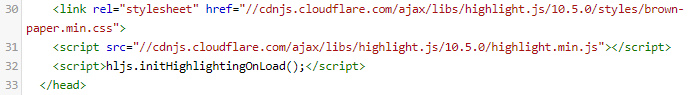
실제로 해보면 적용이 되지 않습니다. <script>hljs.initHighlightingOnLoad();</script>를 추가해주면 잘 동작합니다. (하이라이팅을 실행시켜주는 부분입니다)

<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.5.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
만약 원하는 스킨으로 바꾸고 싶다면 default 자리에 스킨의 이름을 넣어주시면 됩니다.
아래 페이지에서 지원하는 스킨들을 볼 수 있고, 스킨의 이름을 모두 소문자로 넣어주시고 띄어쓰기가 있다면 -를 넣어주시면 작동합니다.
highlight.js demo
highlightjs.org
저는 Brown paper 스킨을 적용해보도록 하겠습니다. 바꿔주기만 하면 끝입니다.


이렇게 코드블럭을 예쁘게 꾸며봤습니다.
hightlightjs를 이용해서 다양한 스킨을 적용할 수 있었지만 저는 기본으로 제공하는 플러그인에서 Atom One Dark를 선택했습니다. 사실 그게 그거같기도 해서(?) 가장 무난해 보이는 녀석으로 선택했죠. 원하면 글씨체도 바꿀 수 있습니다만 저는 굳이 그렇게까지?? 라는 생각이 들어서 바꾸지 않았습니다.
다음에도 제 디자인 욕심을 채우기 위한 블로그 업데이트가 계속됩니다 :)
긴 글 봐주셔서 감사드리며 다음 포스팅에서 뵙겠습니다!!








최근댓글