이번 포스팅은 약간 쉬어가는 시간이 될 수도 있는 배경화면 제작에 관한 내용입니다!
본 내용은 바닐라 JS로 크롬 앱 만들기의 #3.7 강의 내용을 바탕으로 포스팅되어있습니다!
목차
0. index.html
항상 그랬듯이 script만 추가되었다고 보시면 됩니다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="index.css" />
</head>
<body>
<div class="js-clock">
<h1>00:00</h1> <!-- 임시로 -->
</div>
<form class="js-form form"> <!-- 작성창용 css를 적용하기 위해 class를 2개로!! form을 통해 엔터를 누를 때마다 정보가 전달!! -->
<input type="text" placeholder="What is your name?" /> <!-- 입력창 추가 -->
</form>
<h4 class="js-greetings greetings"></h4>
<!-- 할 일을 작성하는 부분 -->
<form class="js-toDoForm">
<input type="text" placeholder="Write a to do" />
</form>
<!-- 이 부분에 toDoList안에 들어갈 내용들이 출력된다 -->
<ul class="js-toDoList">
</ul>
<script src="clock.js"></script>
<script src="greeting.js"></script>
<script src="todo.js"></script>
<script src="bg.js"></script>
</body>
</html>
1. index.css
이번 css는 아무래도 배경화면에서 만질 부분들이 많다보니 많은 것들이 추가되었습니다.
keyframes는 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임을 설정하여 애니메이션을 컨트롤할 수 있게 해줍니다. 보다 자세한 내용은 아래 MDN을 참고하세요!
https://developer.mozilla.org/ko/docs/Web/CSS/@keyframes
@keyframes - CSS: Cascading Style Sheets | MDN
@keyframes @규칙은 개발자가 애니메이션 중간중간의 특정 지점들을 거칠 수 있는 키프레임들을 설정함으로써 CSS 애니메이션 과정의 중간 절차를 제어할 수 있게 합니다. 이 룰은 브라우저가 자동
developer.mozilla.org
.bgImage는 배경화면 사진을 조정하는 css입니다. 가장 눈여겨볼 점은 z-index인데, 이 값을 -1로 둠으로써 다른 값들보다 뒤에 위치하도록 설정했습니다.
animation의 경우 @keyframes의 연장선상입니다. 0.8초의 속도로 선형적(linear)하게 동작하라고 하는 명령을 담고 있습니다.
/* index.css */
body{
background-color: #2c3e50;
/* 조금 어둡게 수정 */
}
.btn{
cursor: pointer;
}
h1{
color: #34495e;
transition: color 0.5s ease-in-out;
}
.clicked {
color: #7f8c8d;
}
/* 안보이게 하기 위함 */
.form,
.greetings {
display: none;
}
.showing{
display: block;
}
@keyframes fadeIn{
from{
opacity: 0;
}
to {
opacity: 1;
}
}
.bgImage{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
/* z-index를 음수값으로 만들면서 우선순위를 낮출 수 있다 */
animation: fadeIn 0.8s linear;
}
2. bg.js
생각보다 간단합니다. Math에 대한 몇 가지 함수만 이해한다면 (floor, random 등) 정말 쉽게 구조를 파악하실 수 있습니다.
랜덤한 값을 하나 만들어서, 그 값에 맞는 사진을 출력하는 구조입니다. 간단하므로 긴 설명은 생략하도록 하겠습니다. 혹시 헷갈리는 부분이 있다면 아래 주석을 참고하세요!
아, 사진은 각자 가져와서 프로젝트폴더에 넣어주셔야 합니다!!

const body = document.querySelector("body");
const IMG_NUMBER = 3; // 이미지를 총 3개 사용하겠다!
function paintImage(imgNumber){
const image = new Image(); // 이미지를 넣을 공간을 생성한다
image.src = `images/${imgNumber+1}.jpg`; // src는 source의 약자로, 삽입하려는 그림의 위치를 나타낸다
image.classList.add("bgImage"); // image에 bgImage라는 class를 넣는다 (css에서 배경으로 보내기 위해서)
body.appendChild(image); // body에 image를 넣는다
}
function genRandom(){ // 랜덤한 수를 만들어내는 함수
const number = Math.floor(Math.random() * IMG_NUMBER); // Math.random()은 0부터 1중 랜덤한 수를 뽑아옴, 거기다가 3을 곱하면 0부터 3중 랜덤한 수를 뽑고, floor를 쓰면 소숫점을 모두 날려버림!
return number;
}
function init(){
const randomNumber = genRandom(); // 랜덤한 숫자를 하나 만들어서
paintImage(randomNumber); // 그 값을 이용해 이미지를 출력한다.
}
init();
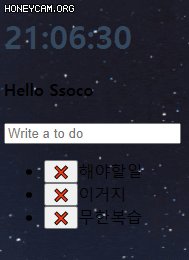
3. 결과물

자세히 보면 배경이 다릅니다!! 새로고침 할 때마다 랜덤한 사진이 나오게 됩니다 :)
다음 포스팅은 날씨 api를 이용한 지역 날씨 정보를 받아오는 것에 관한 내용이 되겠습니다.
아마 거의 마지막이 아닐까 생각되는데, 끝까지 달려봅시다! 파이팅!!!








최근댓글