오늘은 TypeScript의 클래스에 대해서 알아보겠습니다!
JavaScript의 클래스와 비슷하면서도, 추가적인 기능이 많아졌습니다!
참고한 강좌 영상은 아래 첨부합니다 :)
목차
0. 클래스의 기초
자바스크립트에서 사용하는 ES6+ 형태의 클래스와 동일하게 만들어 보았습니다.
그랬더니 color에 오류가 발생합니다. (해당 코드는 JS 환경에서는 정상적으로 작동합니다!)

타입스크립트에서 클래스를 작성할 때 멤버 변수는 미리 선언을 해 주어야 합니다!

정상적으로 사용하기 위해서는 미리 선언하고 타입까지 지정해줘야겠죠?!

멤버 변수를 선언하지 않고도 사용할 수 있는 방법도 있습니다.
바로 접근 제한자나 readonly 키워드를 사용하는 것입니다.


1. 접근 제한자
ES6 클래스는 다른 객체지향 언어에서 사용하는 접근제한자를 제공하지 않았습니다.
TS에서는 이런 단점(?)을 개선해서 사용할 수 있게 되었습니다!
접근제한자는 public, private, protected가 있습니다.
1.0. public
public은 자식 클래스나 클래스 인스턴스에서 접근할 수 있습니다.
아무것도 작성하지 않고 사용하면 기본적으로 public이 됩니다.

위 예시를 보면, Bmv 클래스에서 부모 클래스인 Car의 name 멤버 변수에 자유롭게 접근하는 모습을 볼 수 있습니다.
1.1. private
private을 사용하게 되면 해당 클래스 이외의 위치에서는 접근할 수 없게 됩니다.
사용법은 해당 멤버 변수 앞에 private를 붙여주면 됩니다.

private를 선언하는 다른 방법도 있습니다.
바로 #을 붙여주는 것인데요!
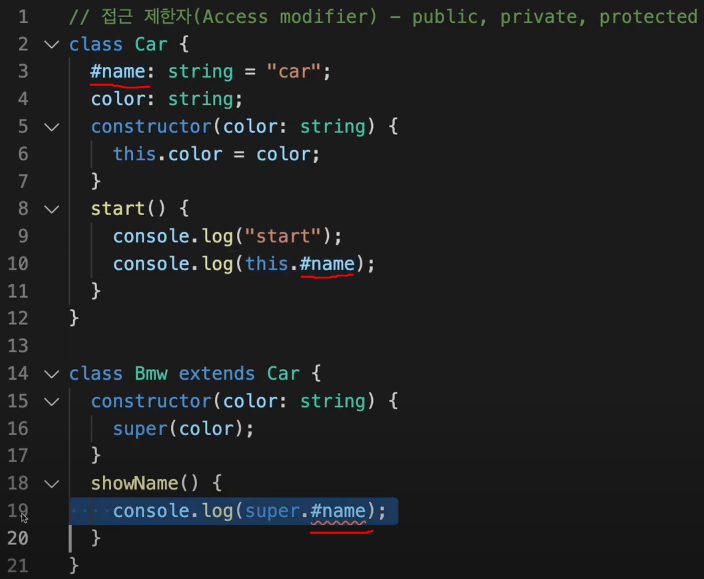
해당 멤버 변수 앞에 #을 붙여주면 private를 붙인 것과 동일한 결과를 보여줍니다.

1.2. protected
이번엔 protected로 바꿔보겠습니다.
그랬더니 정상적으로 사용이 가능합니다.

그렇다면 차이가 뭘까요?
protected 형태의 멤버 변수는 자식 클래스에서는 자유롭게 접근 가능하지만 클래스 인스턴스에서는 접근할 수 없습니다.

1.3. 정리
public은 자식 클래스, 클래스 인스턴스에서 모두 접근이 가능합니다.
protected는 해당 클래스와 자식 클래스에서 접근이 가능합니다.
private는 해당 클래스 내부에서만 접근이 가능합니다.
2. readonly
readonly를 사용하면 접근 제한자와 비슷한 기능을 구현할 수 있습니다.
조금 다른 점이라면 readonly는 말 그대로 읽기만 가능하고 새롭게 수정은 불가능합니다.
아래 예시에서 수정하려고 했는데 원하는 대로 되지 않았죠?!

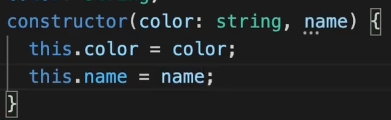
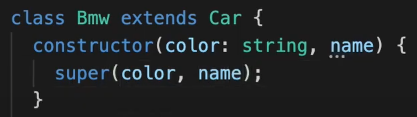
지금은 무조건 "car"로 고정인데, 사용자가 원하는 대로 바꾸고 싶다면 생성자에서 매개변수로 받아서 설정해 주는 방법을 사용할 수 있습니다.


3. static
정적 멤버 변수(static)는 this가 아닌 class명을 적어서 접근할 수 있습니다.
하나의 클래스에 하나만 적용이 되기 때문에 필요에 따라 사용하실 수 있습니다.
해당 클래스로 만든 모든 객체들이 동일한 하나의 변수에 접근하는 경우 사용할 수 있겠네요!

4. 추상 클래스
추상 클래스는 해당 클래스 앞에 abstract를 붙이면 만들 수 있습니다.
추상 클래스로는 새로운 인스턴스를 만들 수 없고, 반드시 상속을 통해서만 사용할 수 있습니다.
추상 클래스 내부의 메서드에도 abstract를 붙일 수 있습니다.
이런 경우 상속받은 클래스에서 반드시 추상 메서드의 내용을 만들어야만 정상적으로 클래스가 만들어지게 됩니다.
단순히 이름만 선언해주고 구체적인 기능은 상속받은 쪽에서 만들어주는 것이죠.

상속받은 쪽에서 doSomething 메서드를 선언해주면 빨간 밑줄이 사라지게 됩니다!









최근댓글